개요
카톡이나 노션같은 플랫폼에 내 사이트 링크를 공유할 때 이런식으로 섬네일 정보가 제대로 보이지 않는 경우가 종종 있다.
이런식으로 제목, 설명, 썸네일 이미지가 모두 보이도록 하려면 어떻게 해야할까?
The Open Graph Protocol
이미 선조들은 이런 고민을 겪었고 이를 위한 프로토콜도 정의되어 있다.
meta 태그에 og:[some_value]라는 이름의 property를 추가하고 여기에 해당 주소에 대한 정보를 등록하자! 라고 약속을 해두었다.
•
og:title - The title of your object as it should appear within the graph, e.g., "The Rock".
•
og:type - The type of your object, e.g., "video.movie". Depending on the type you specify, other properties may also be required.
•
og:image - An image URL which should represent your object within the graph.
•
og:url - The canonical URL of your object that will be used as its permanent ID in the graph, e.g., "https://www.imdb.com/title/tt0117500/".
OG 프로토콜을 따르는 서버들은 가장 기본적으로는 위 4가지 property를 해석할 수 있어야 한다.
url에 대한 제목, 타입(website, video 등), 이미지 주소, 사이트의 기본 url 정보를 작성할 수 있다.
서버들은 이 정보들을 잘 파싱해서 유저가 url을 올리면 이 정보들을 바탕으로 썸네일을 만들 수 있는 것이다.
적용 방법
적용 방법은 간단하다. OG 프로토콜에 맞추어 html 파일에 meta 태그를 추가하면 끝이다.
<meta property="og:url" content="https://sichoi.dev" />
<meta property="og:type" content="website" />
<meta property="og:title" content="Sichoi | Portfolio" />
<meta property="og:description" content="새로운 것을 배우는 걸 좋아하는 개발자, 최시원의 포트폴리오입니다." />
<meta property="og:image"
content="https://raw.githubusercontent.com/sichoi42/Portfolio/mine/Images/thumnail-img.png" />
HTML
복사
나의 경우에는 베이직 태그에 추가로 og:description 이라는 optional metadata를 추가했다. 이유는 카카오 서버에서 해당 값을 사용하기 때문이다.
적용이 안된다면?
캐시 초기화
서버의 캐시 문제 때문에 meta 태그들을 추가하여 배포하였더라도 적용이 바로 안될 수 있다. 즉시 적용을 위해서는 해당 플랫폼 서버에서 캐시를 무효화시켜주어야 한다.
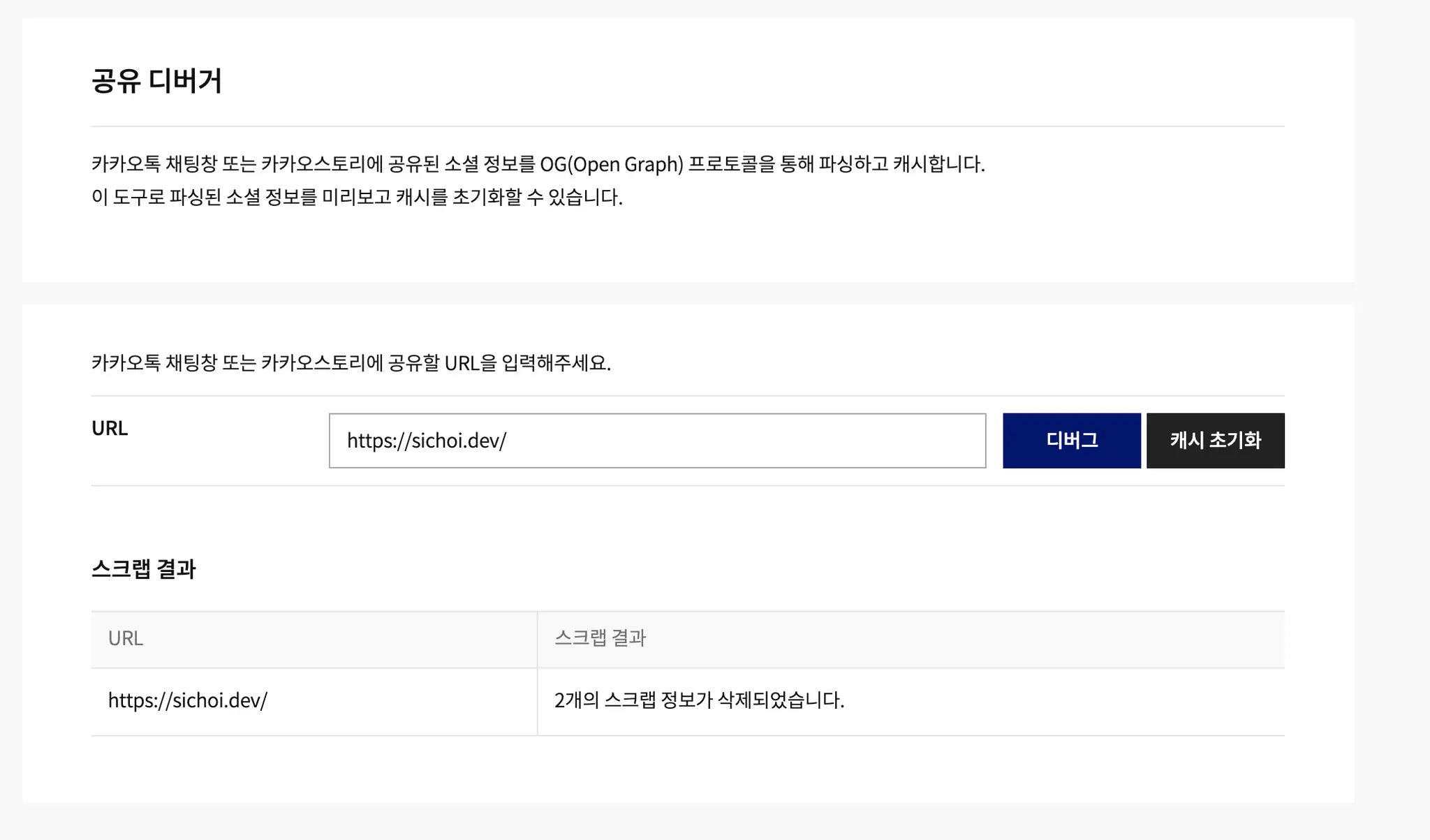
카카오 개발자 센터에서는 공유 디버거를 통해 이러한 기능을 제공하고 있다.
나 역시 즉시 적용이 되지 않아 여기서 캐시 초기화를 진행하고 나니,
정상적으로 썸네일 정보가 보이게 되었다!
플랫폼에 맞추기
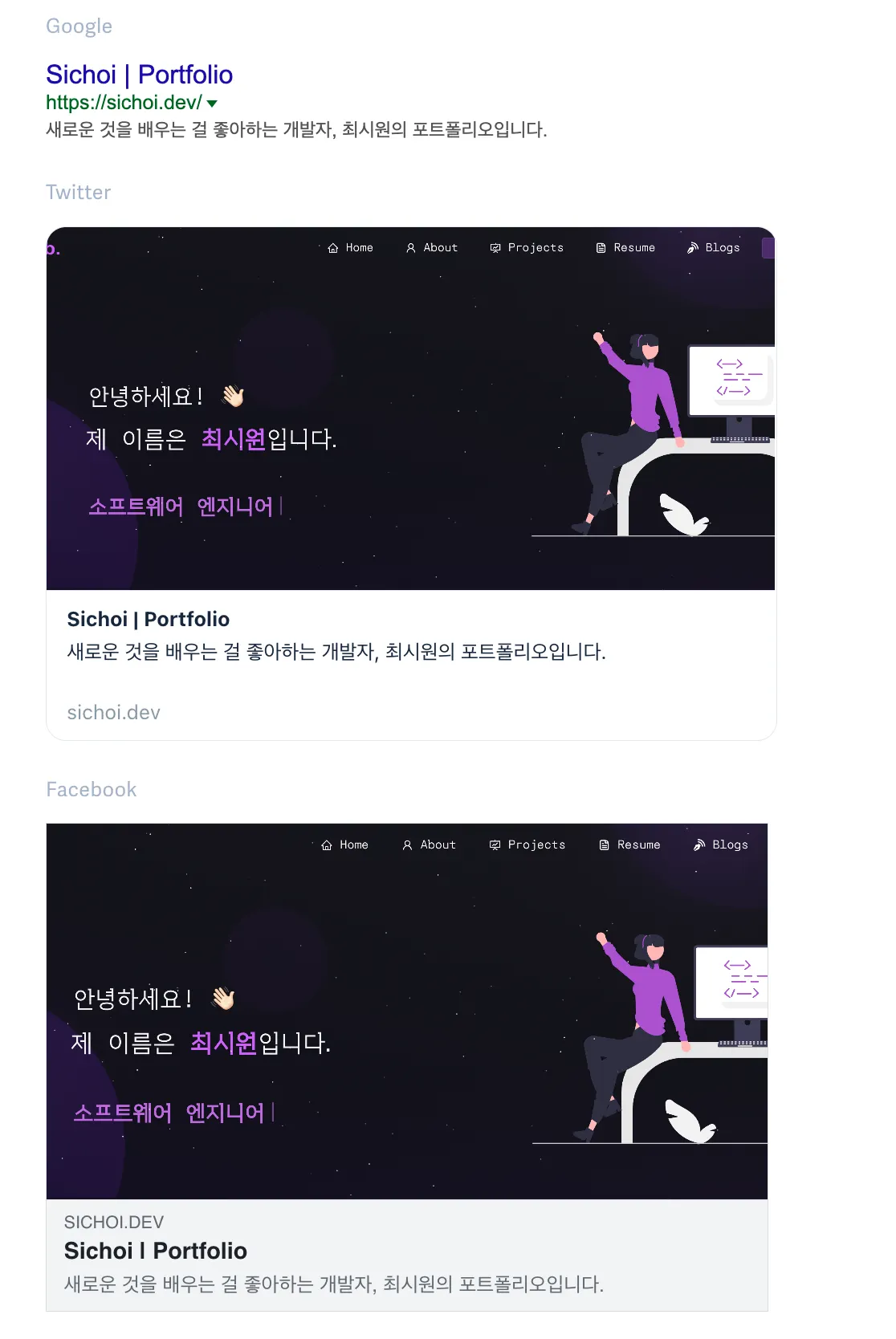
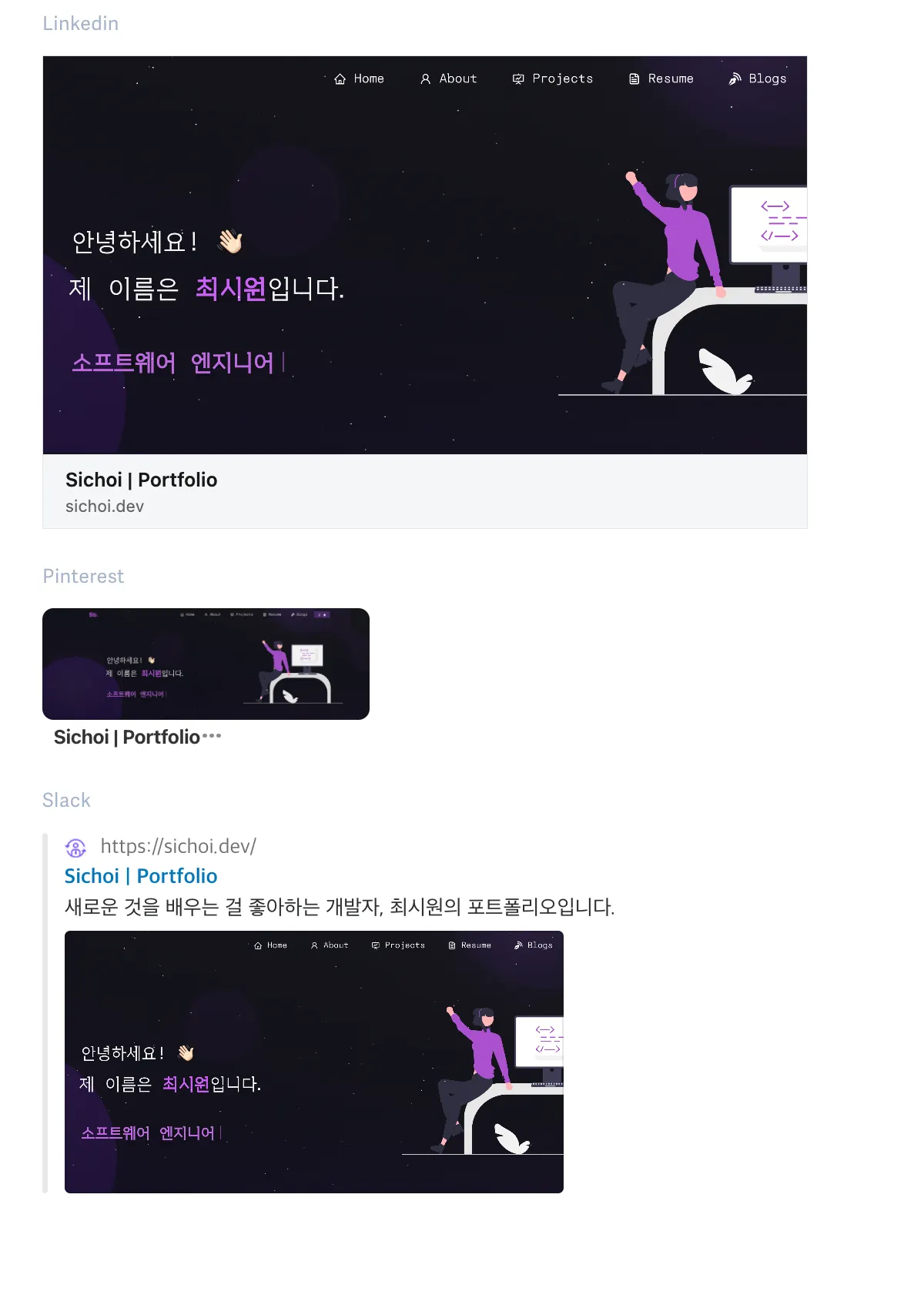
나는 구글, 페이스북, 링크드인, 핀터레스트, 슬랙 그리고 카카오까지 전부 썸네일 정보가 제대로 보였는데, 노션만 여전히 이미지가 보이지 않았다…
image:width와 image:height를 조절해서 해결했다는 이슈가 있기는 하지만 내 경우엔 해결되지 않았다. (해결 방법을 아시는 분은 공유 부탁드려요 🥹)
메타 태그들이 잘 적용되었는지 플랫폼 별로 확인할 수 있는 사이트도 있으니 요걸 이용해보는 것도 괜찮을듯하다.
적절한 메타 태그를 생성해주는 사이트도 있으니 참고하자!
(썸네일 이미지 출처입니다.)

.gif&collectionId=dcb50d88-6307-4897-975e-13c151621a8a)