Chrome Lighthouse 란?
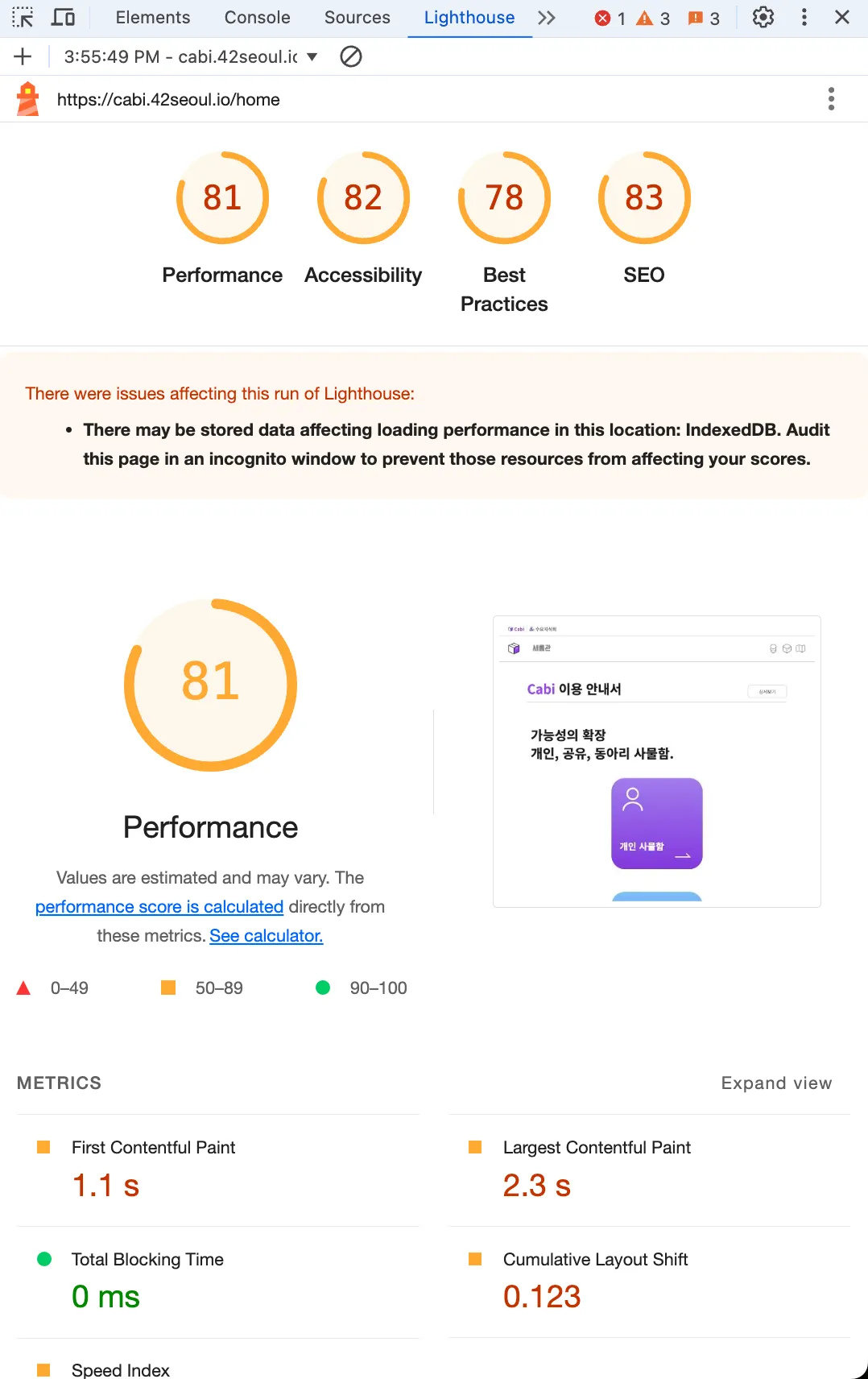
의 Chrome Lighthouse 측정 결과
웹 페이지의 품질을 자동으로 분석해주는 오픈 소스 도구
Google Chrome 의 DevTools (개발자 도구 - F12) 내 탭에서 접근 가능.
Mobile 과 Desktop 모드를 선택해 분석이 가능하며, Performance (성능), Accessibility (접근성), Best Practice (모범 사례), SEO 등의 지표로 웹 페이지를 평가하고 개선 사항을 제안해줌.
이번 프로젝트에서는 가장 UX에 영향을 많이 미치면서 빠르게 개선할 수 있을 것으로 보이는 Performance 와 SEO 를 개선하는데 초점을 맞춤.
Chrome Lighthouse 의 4가지 지표
Performance
•
페이지 로드 속도와 반응성을 4가지 지표 (FSP, LCP, TBT, CLS, SI) 로 측정
Accessibility
•
다양한 사용자 (예: 스크린 리더를 사용하는 사용자) 가 웹 콘텐츠를 얼마나 쉽게 이용할 수 있는지 측정
Best Practices
•
웹 개발의 최신 모범 사례를 준수하고 있는지 검사
SEO (Search Engine Optimization)
•
검색 엔진 최적화 측면에서 페이지가 얼마나 잘 구성되어 있는지 평가
Performance 점수 지표
First Contentful Paint (FCP)
•
사용자에게 첫 번째 콘텐츠(텍스트, 이미지 등)가 화면에 표시되는 시간을 측정
Largest Contentful Paint (LCP)
•
Viewport 내에서 가장 큰 콘텐츠 요소가 렌더링되는 시간을 측정
Total Blocking Time (TBT)
•
메인 스레드가 차단되어 사용자 입력에 반응하지 못하는 시간을 측정
Cumulative Layout Shift (CLS)
•
페이지 로드 중 예기치 않은 레이아웃 변경의 정도를 측정
Speed Index (SI)
•
페이지 콘텐츠가 시각적으로 얼마나 빨리 표시되는지를 측정
Performance audit 결과와 해결방안
 신호등
신호등
metric 점수 범위에 따라 색이 지정됨
•
0 to 49 (red): Poor
•
50 to 89 (orange): Needs Improvement
•
90 to 100 (green): Good
점수가 높을수록 사용자 경험이 높아짐
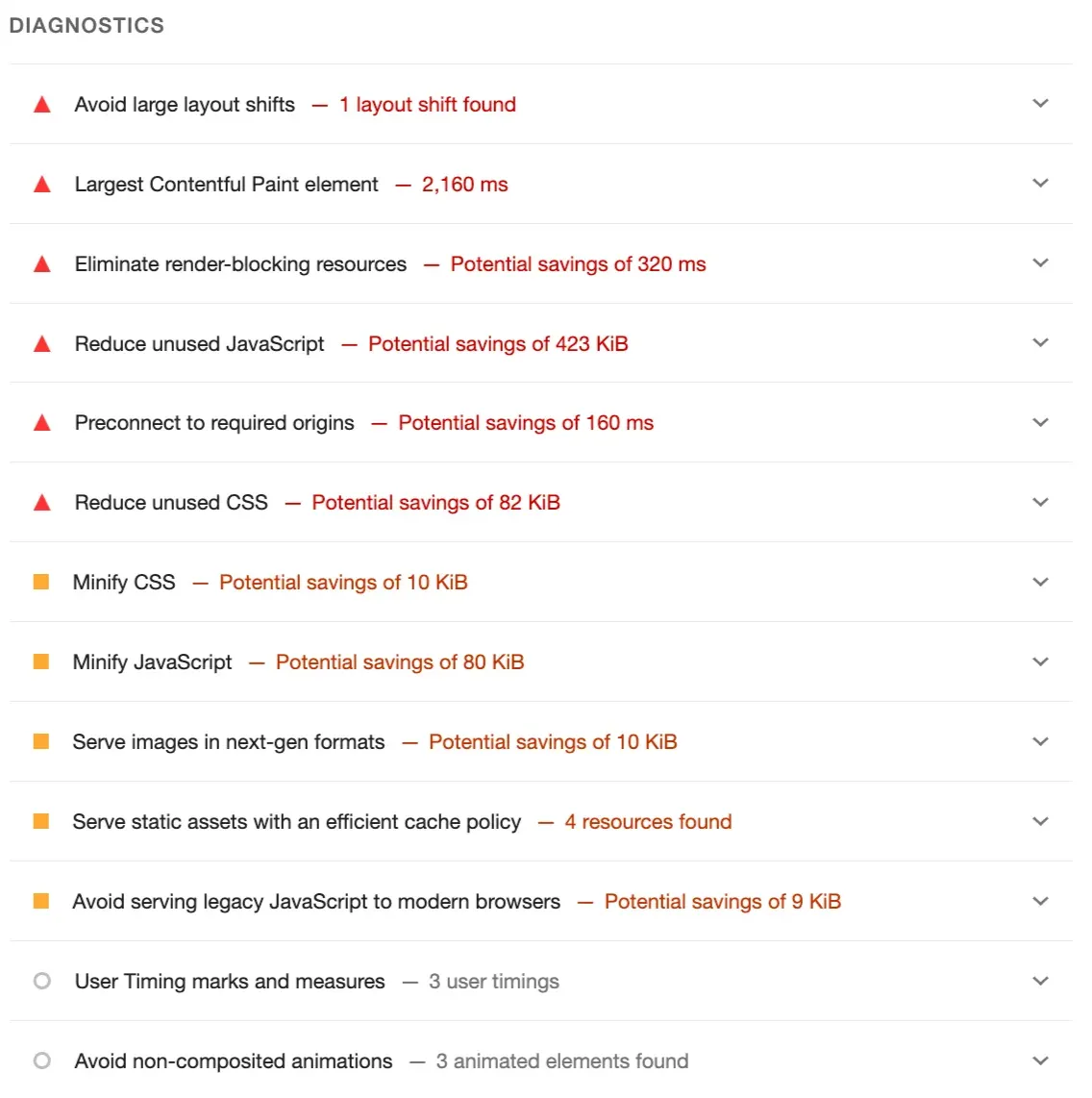
Diagnostics
애플리케이션 성능과 관련된 추가 정보
성능 점수에 간접적인 영향을 미칠 수 있음
diagnostics example
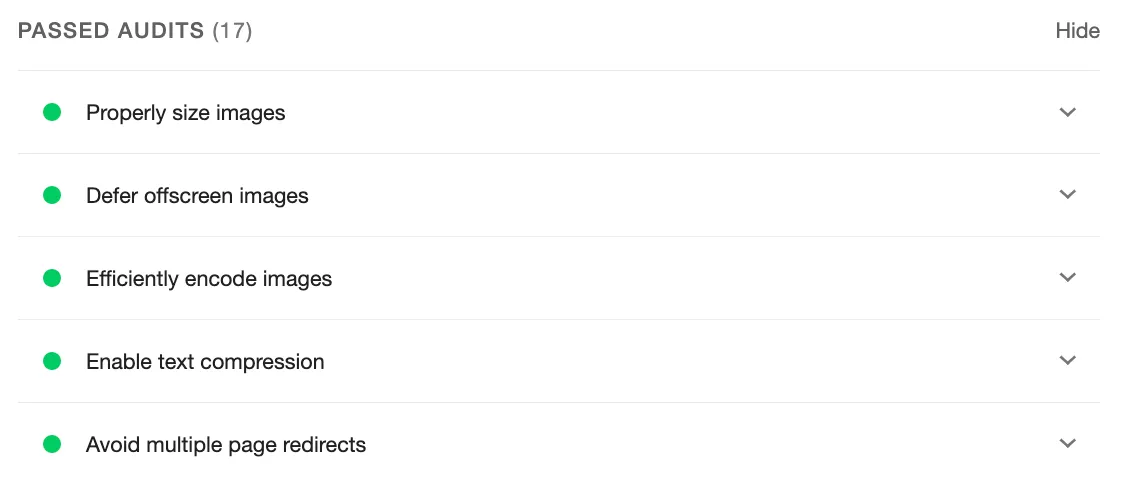
Passed Audits
검사에 통과한 항목들
passed audits example
Cabi diagnostics
Largest Contentful Paint element - 2,170 ms
Reduce unused JavaScript - Potential savings of 284 KiB[x]
Reduce unused CSS - Potential savings of 82 KiB1
Eliminate render-blocking resources - Potential savings of 280 ms
Preconnect to required origins - Potential savings of 160 ms[x]
Avoid large layout shifts - 1 layout shift found
Avoid serving legacy JavaScript to modern browsers
Minify CSS
Serve images in next-gen formats
Serve static assets with an efficient cache policy
SEO
Audit 결과
Document does not have a meta description
robots.txt is not valid
Metadata
웹 페이지의 정보를 설명하는 데이터로, HTML 문서의 <head> 섹션에 위치하는 메타 태그(<meta>)를 통해 정의됨.
이 메타 태그들은 제목, 설명, 키워드, 작성자 등 다양한 정보를 포함할 수 있으며, 링크를 소셜 미디어에 공유할 시 보여지는 데이터 (미리보기, 이미지 등) 도 결정함.
Open Graph Protocol
Metadata 와 SEO
메타데이터는 검색 엔진이 웹 페이지의 내용을 이해하고 색인화하는 데 중요한 역할을 함.
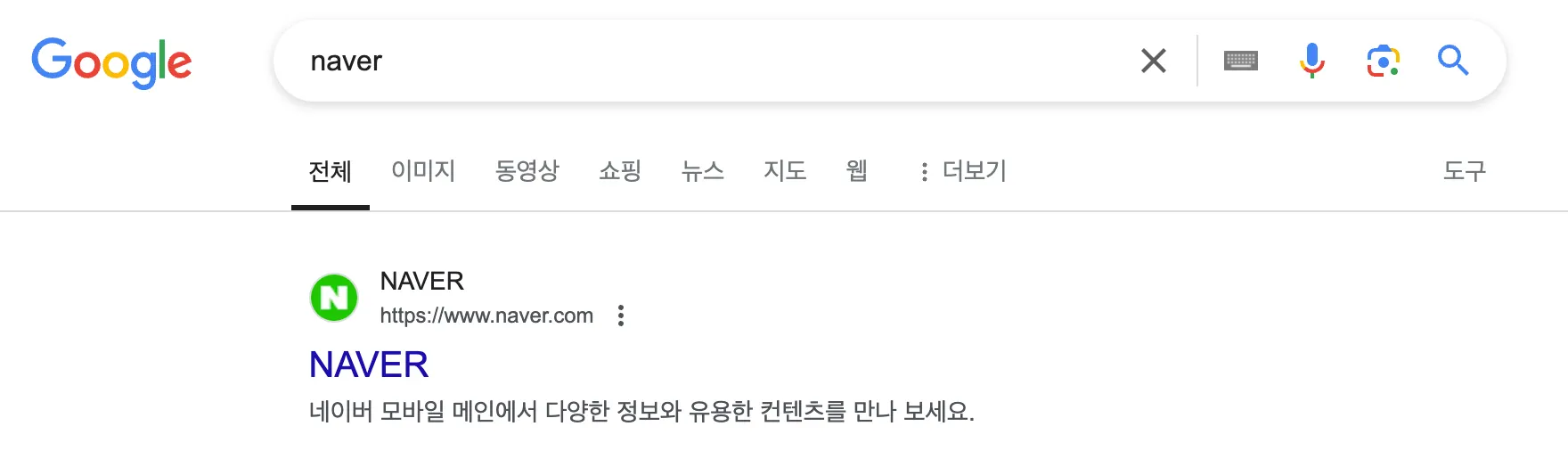
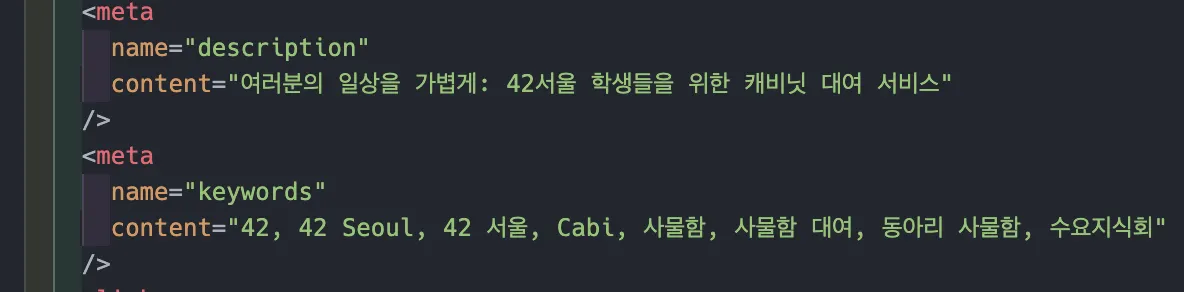
description 태그
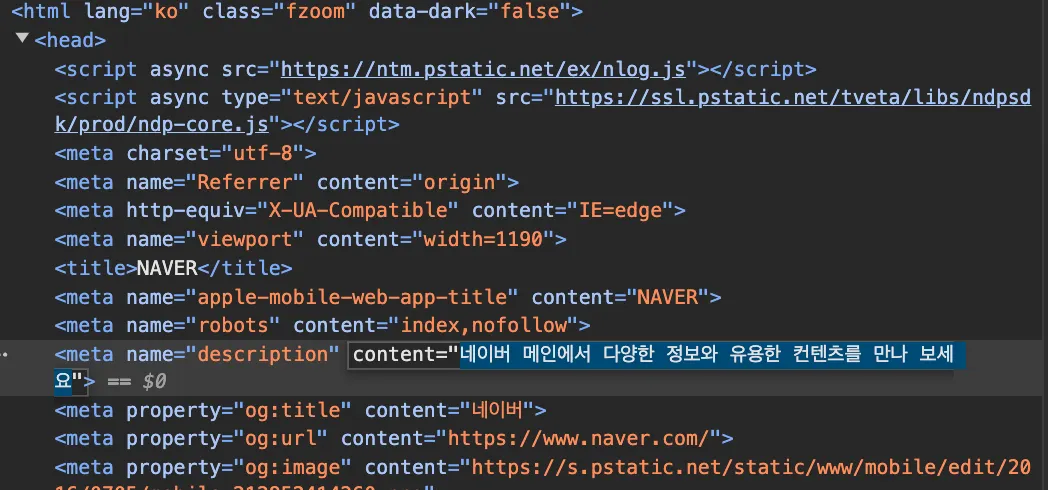
Naver 를 구글에 검색 시, 링크 밑에 네이버 웹페이지에 관한 설명이 나온다.
위 검색 결과에서 출력되는 설명은 meta 태그 중 description 의 값이다.
Description 메타 태그는 검색 엔진의 검색 결과에서 해당 사이트의 설명을 표시하여 사용자들이 페이지의 내용을 미리 파악할 수 있게 하며, 사용자들이 검색 결과를 클릭할지 결정하는 데 큰 영향을 미침.
keywords 태그
keywords 태그는 페이지와 관련된 주요 키워드를 나열한 것. 이전에는 SEO 의 중요한 부분 중 하나였지만, 스팸 및 키워드 남용으로 인해 대부분의 검색 엔진 (Google 등) 은 keywords 태그를 사용하지 않음.
SEO Audit 에서 언급된 description 과 keywords 메타데이터를 적용함.
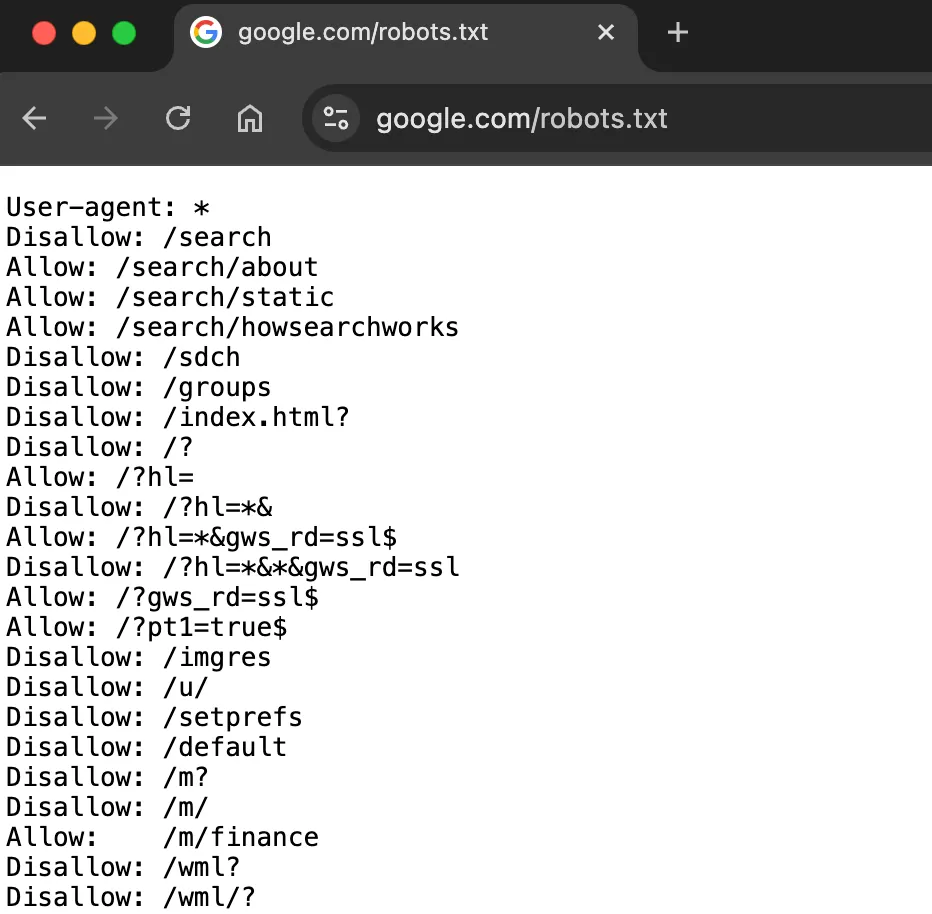
robots.txt
Google 의 robots.txt
robots.txt는 웹사이트의 루트 디렉토리에 위치한 텍스트 파일로, 검색 엔진의 크롤러(봇)에게 어떤 페이지를 크롤링하고 색인화할 수 있는지 지시하는 역할을 함.
해당 파일 내에 검색 엔진의 크롤러가 특정 페이지나 디렉토리를 크롤링하지 못하도록 설정할 수 있음.
주로 테스트 페이지나 중요한 정보가 담긴 페이지를 검색 엔진에 노출되지 않도록 설정.
현재 Cabi 는 사이트 내의 모든 페이지가 42 OAuth 로그인을 통해야만 접근할 수 있으므로, 특별히 Disallow 할 페이지가 없어 가장 기본적인 설정만 적용함.

.gif&collectionId=dcb50d88-6307-4897-975e-13c151621a8a)