센트리 용어
• DSN (Data Source Name) :
Sentry SDK 가 어느 프로젝트로 이벤트를 보내야 하는지 알려주는 Key
• event : 데이터를 센트리에 보내는 하나의 경우(instance)
• issue : 비슷한 이벤트들의 묶음
• capture : 센트리에 이벤트 보고(report)하다
Sentry Dashboard 접근방법
•
Google Chrome 에서 Cabi 프로필로 이동 후, 위 링크에서 Sign in with Google 로 Sentry Dashboard 에 접속할 수 있습니다.
Sentry 란?
앱에서 발생하는 실시간 이슈 추적 ∙ 취합 ∙ 분석 및 성능 모니터링을 도와주는 오픈소스 플랫폼
특징
•
오류 및 성능 이슈 발생시 원인 코드의 위치를 확인할 수 있습니다.
•
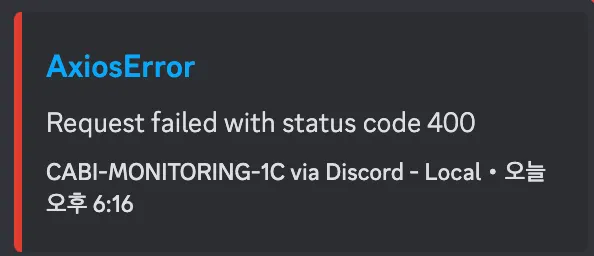
이슈에서 원하는 정보를 추출해서 디스코드 채널에서 알람으로 받을 수 있습니다.
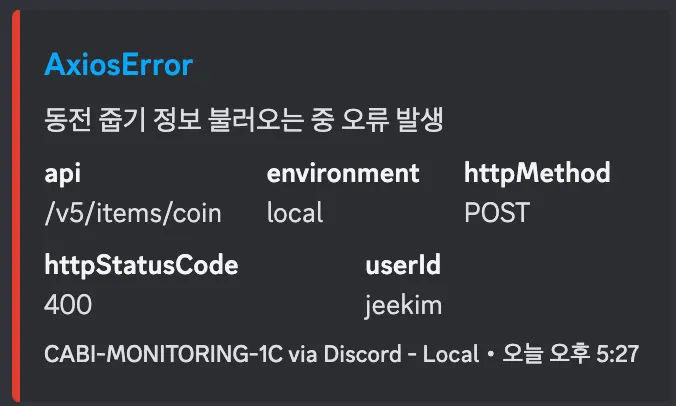
추출 안했을때
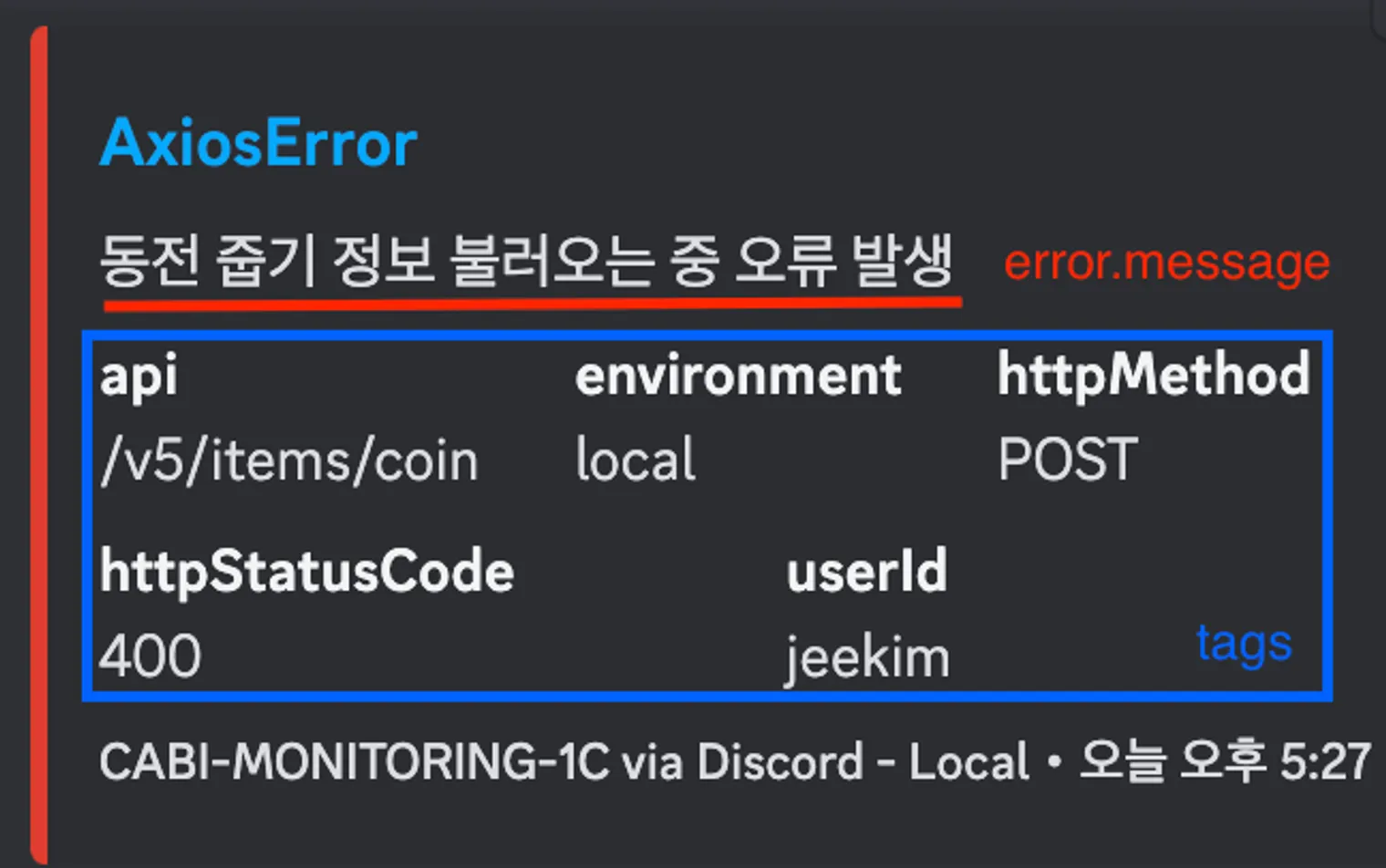
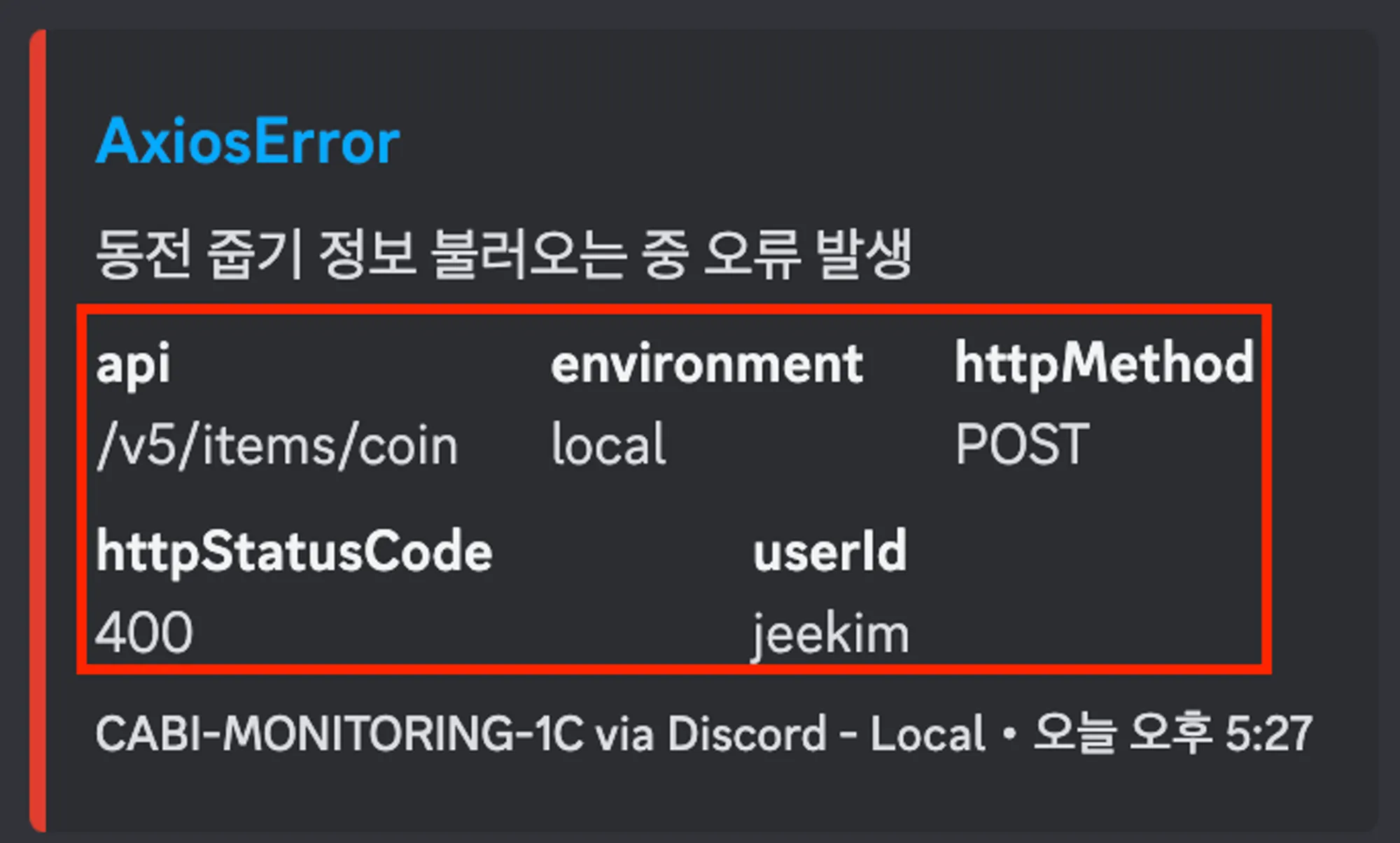
추출했을때
도입 이유
예측 불가능한 에러를 발생 즉시 파악하고 재현하기 위해
Sentry 는 어플리케이션에서 발생하는 에러들을 추적, 관리 및 해결을 하도록 도와주는 플랫폼이므로, 전반적인 에러 로깅 및 관리를 위해 도입한 것도 맞지만, 좀 더 근본적인 도입 이유는 예측 (예상) 불가능한 에러들을 발생 즉시 사용자의 제보 없이 잡아내고, 이를 해결할 때 들어가는 노력 및 시간을 단축시키기 위해서입니다.
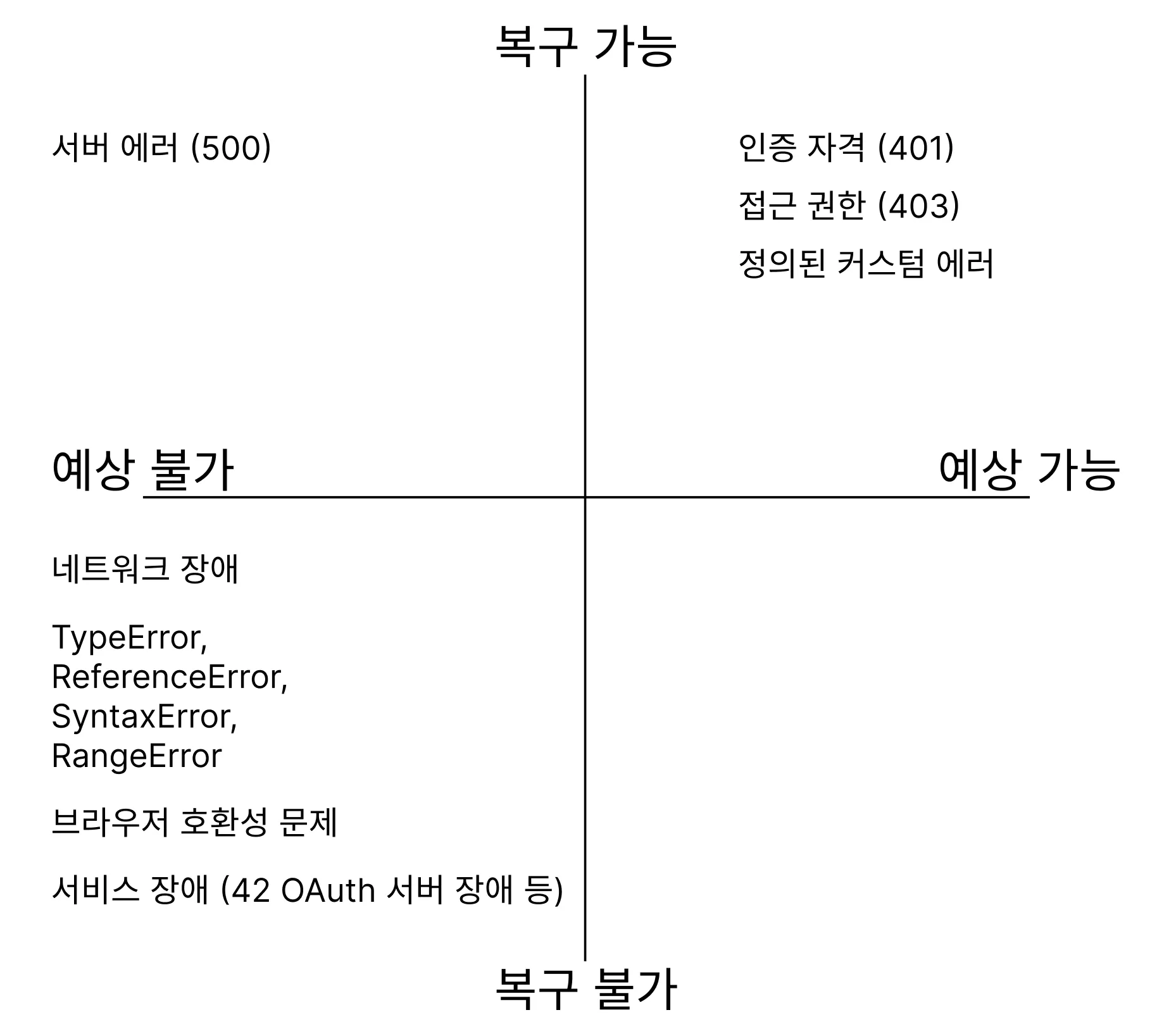
프론트엔드에서 발생하는 에러들을 간단하게 분류하자면 위와 같습니다.
•
복구 가능: 해당 문제가 발생했을 때 코드 상에서 이를 탐지하고 적절한 대처를 할 수 있을 때
•
복구 불가: 해당 문제가 발생했을 때 서비스를 정상적으로 이용할 수 없을 때
기존에는 이러한 예측 불가능한 에러들을 통합 테스트 도중이나 사용자의 Slack 제보를 통해서만 파악할 수 있어 이슈 발생 시 에러를 팀에서 탐지할 때 까지의 시간 과 에러가 발생하는 상황 파악 및 재현 에 시간이 많이 소비되었습니다.
Sentry 를 도입하면 상세한 설정 없이도 모든 Unhandled Error 를 잡아주고 이슈 발생 시 발생 상황의 정보를 상세하게 제공하므로 이슈 해결에만 몰두할 수 있어 팀의 효율성이 향상될 것으로 기대됩니다.
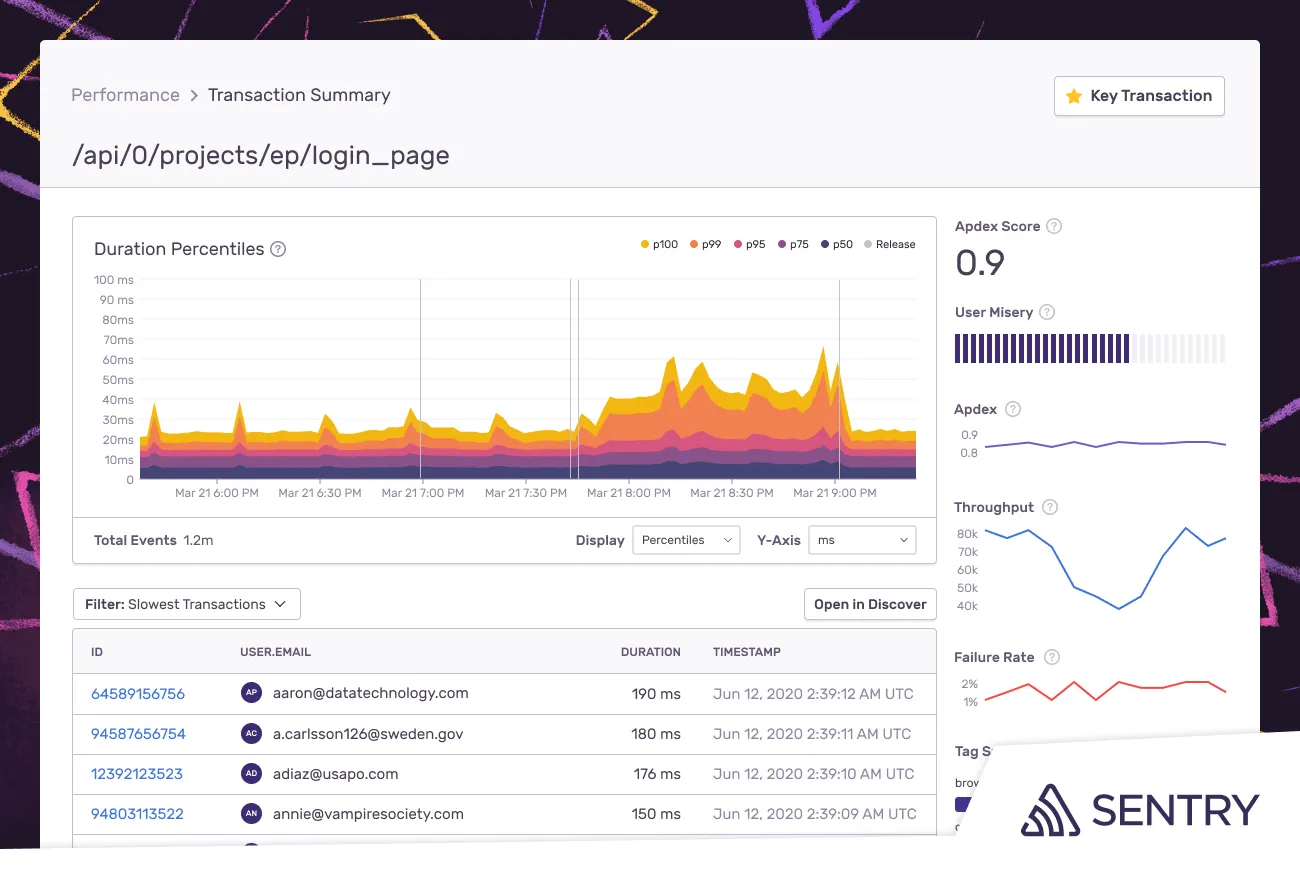
Sentry 에서 이슈 별로 제공하는 정보들은 다음과 같습니다:
1.
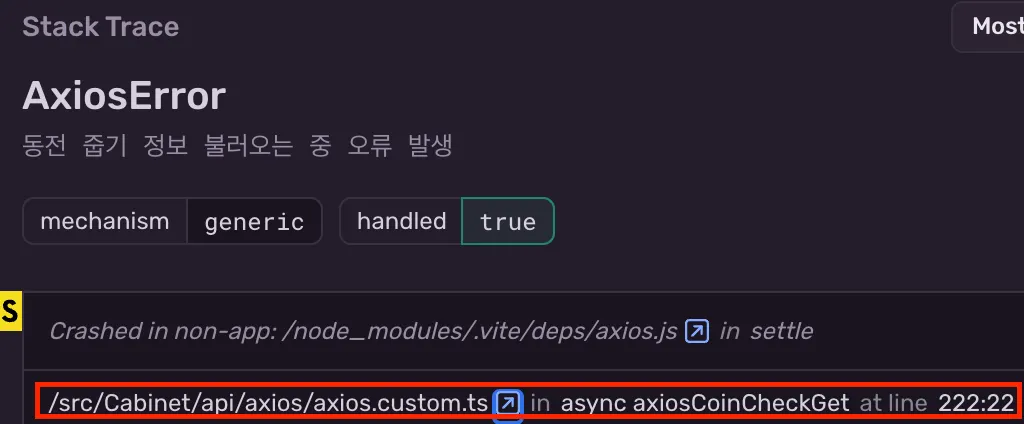
Stack Trace: Exception 이 발생한 파일과 위치
2.
Breadcrumbs: 이슈 발생 직전의 모든 요청
3.
Session Replay: 이슈 발생 전후의 상황을 재현한 영상
4.
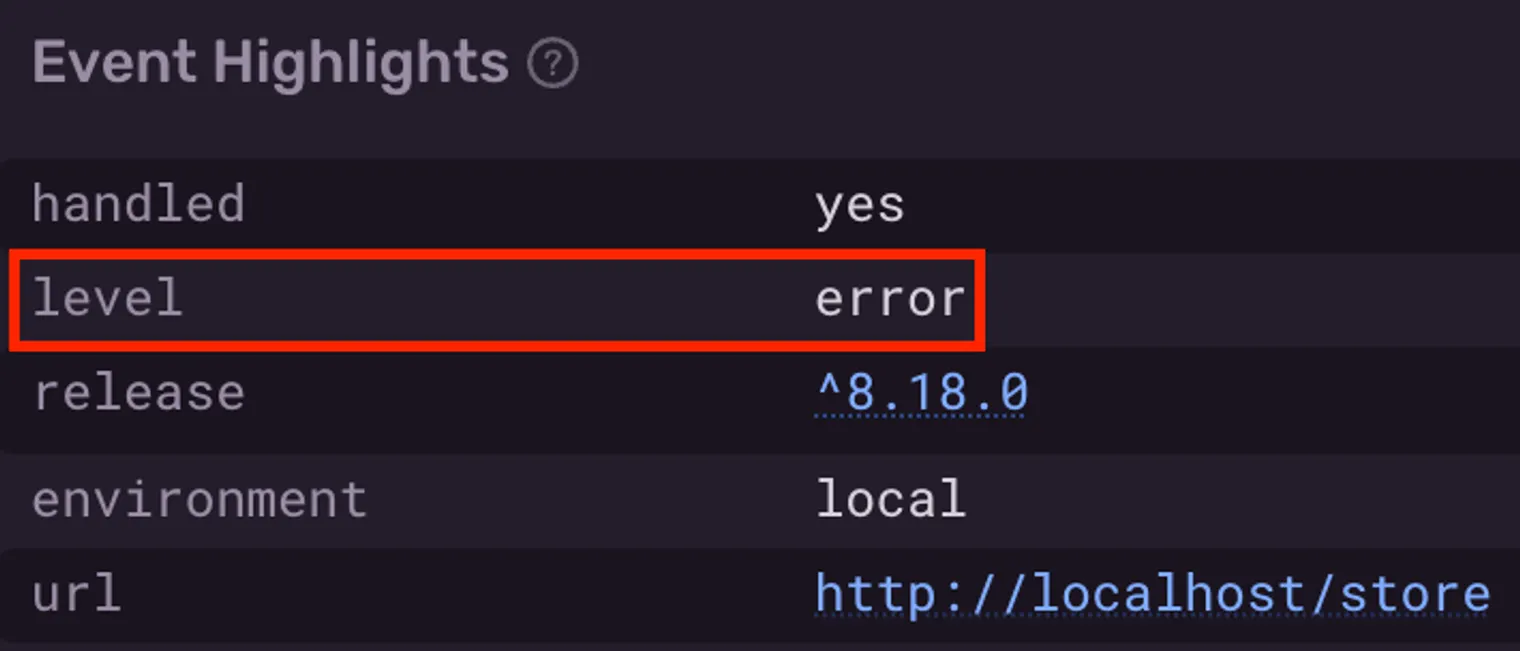
Event Highlights: 이슈가 발생한 상황정보 요약 (URL, environment, 브라우저, Transaction 등)
세팅방법
요약
2.
Sentry 페이지에서 Organization 생성
3.
프로젝트 생성
4.
DSN (Data Source Name) 발급
a.
프로젝트 생성 시 자동으로 발급되며, Project Settings → Client Keys 항목에서 확인 가능
5.
npm 을 사용하여 Sentry 설치
6.
React, 혹은 사용하는 프레임워크 내부에서 Sentry 설정
상세
디스코드에서 에러별로 쉽게 구분하기 (feat.hyungnoh)
 Error Capturing
Error Capturing
까비에서 중요하다고 판단한 500 에러와 대여∙반납∙재화 쪽에서 발생하는 에러를 captureException을 사용해 명시적으로 센트리로 전송합니다.
API 요청 후 에러가 발생하면 logAxiosError를 호출하는데, 이때
를 넘겨줍니다
export const axiosCoinCheckGet = async (): Promise<any> => {
try {
const response = await instance.get(axiosCoinCheck);
return response;
} catch (error) {
logAxiosError(
error,
ErrorType.STORE,
"동전 줍기 정보 불러오는 중 오류 발생"
);
throw error;
}
};
JavaScript
복사
logAxiosError
커스텀한 이슈 정보를 센트리로 보고합니다.
아래와 같이 설정하면 이슈 발생시 디스코드 알림 메시지 또는 해당 이슈 페이지에서 설정 내용을 확인할 수 있습니다.
export const logAxiosError = (
error: any,
type: ErrorType,
errorMsg: string,
isAdmin = false
) => {
error.message = (isAdmin ? "[Admin] " : "") + errorMsg;
captureException(error, {
tags: {
userId: userId,
api: error.response?.config.url,
httpMethod: error.config?.method?.toUpperCase(),
httpStatusCode: (error.response?.status ?? "").toString(),
environment:
import.meta.env.VITE_IS_LOCAL === "true" ? "local" : "production",
},
level: "error",
extra: { type: type },
});
};
JavaScript
복사
 디스코드와 연동하기
디스코드와 연동하기
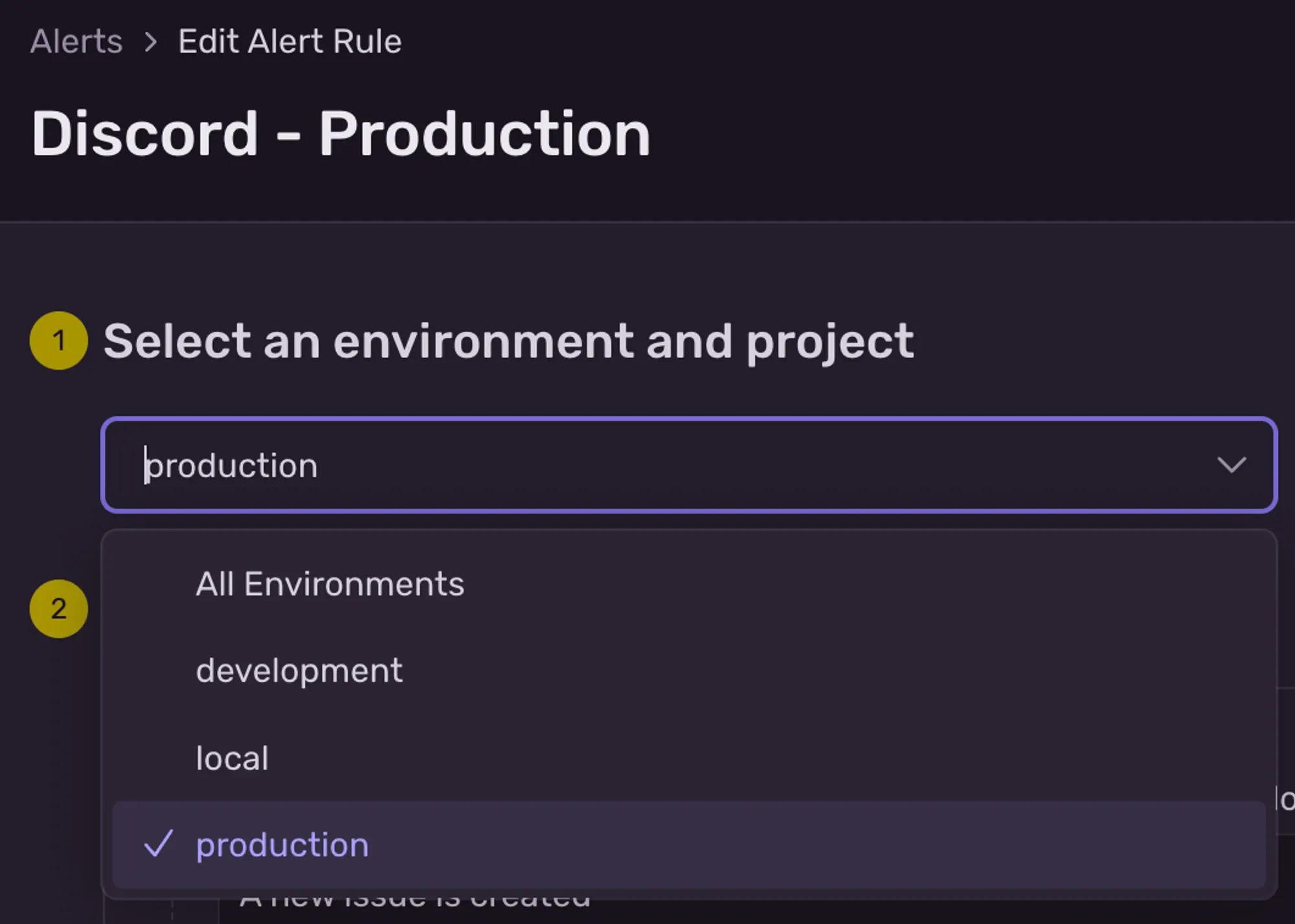
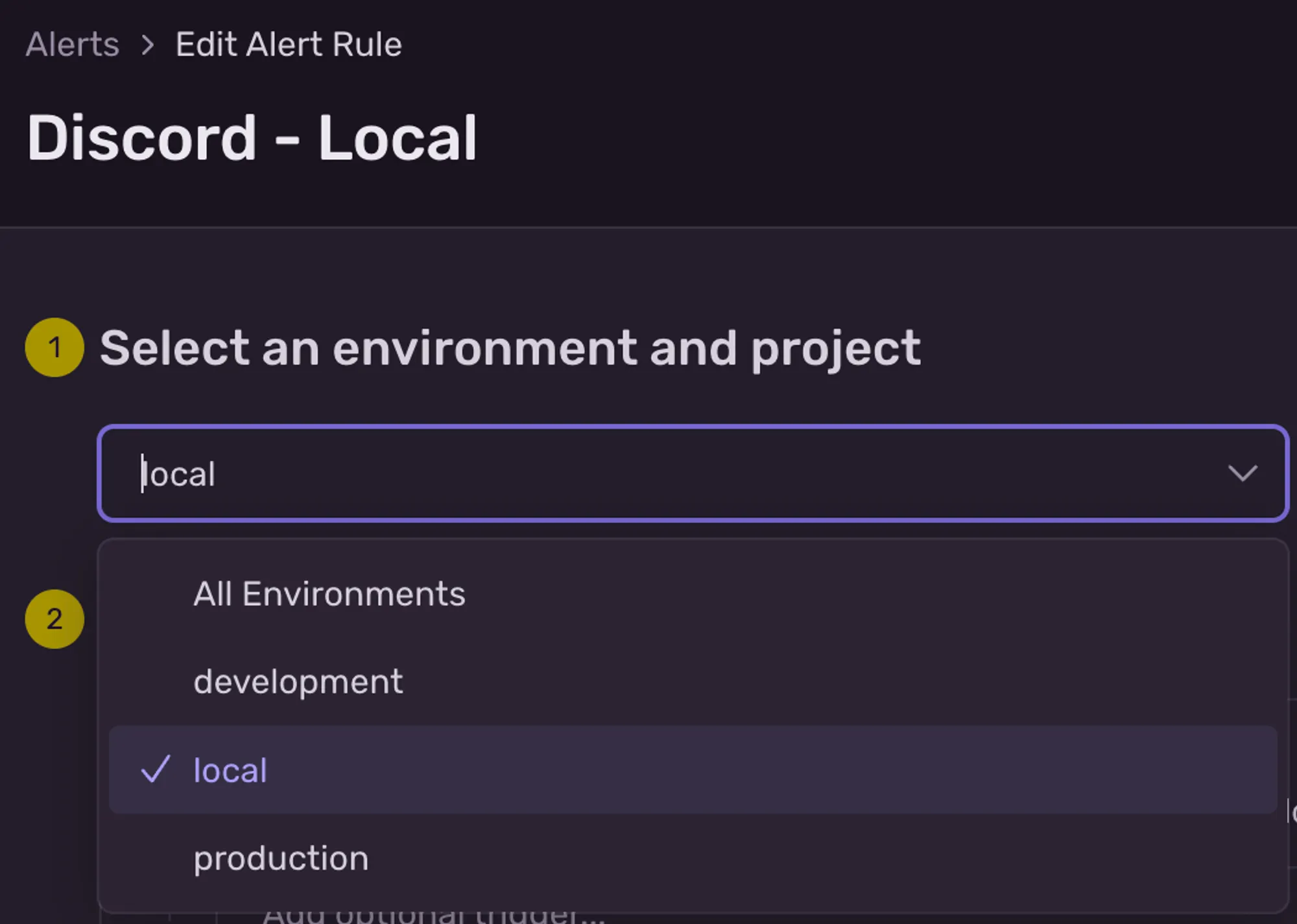
Alerts 섹션에서 alert rule을 생성하고 environment, conditions, action interval 등을 설정했습니다.
environment
까비 디스코드에 프론트_모니터링, sentry_test 채널이 있는데 전자는 로컬 환경이 아닌 dev와 main, 후자는 로컬 환경과 연결해 알림이 구분되어 전송됩니다. 테스트 알림으로 인한 피로도를 줄이고, 중요도가 높은 알림은 중요하게 인식하는 것이 무뎌지지 않도록 채널을 나눴습니다.
Sentry.init({
environment: import.meta.env.VITE_IS_LOCAL === "true" ? "local" : "production"});
JavaScript
복사
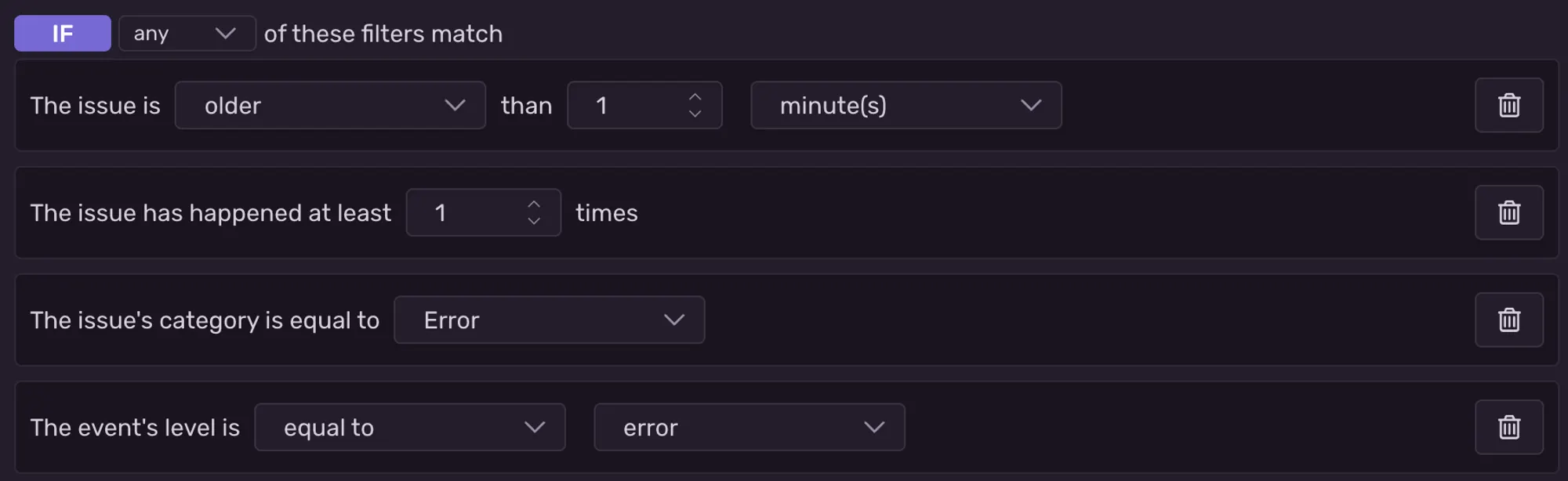
conditions
IF
현재는 이슈 추이를 확인하고 싶어 알림을 최대한 많이 수신할 수 있도록 기준을 많이 낮춰놓았습니다. 배포 후 필요시 조정할 예정입니다.
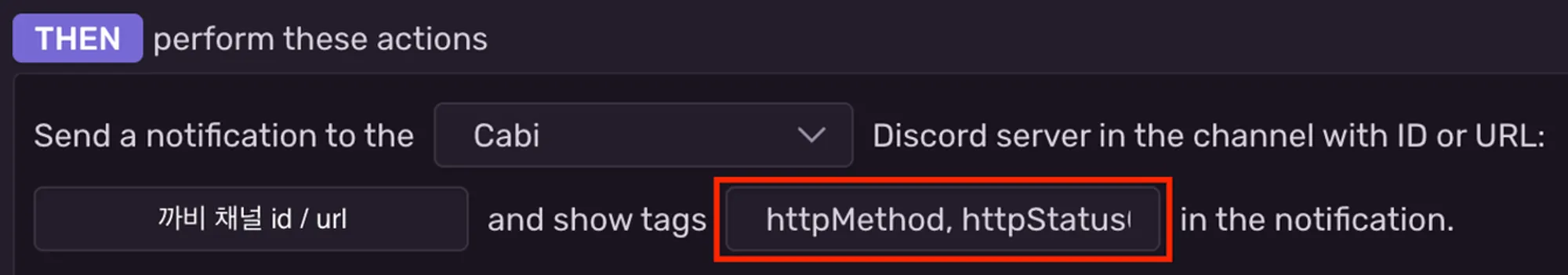
THEN
에서 설정한 tags는 디스코드 알림 메시지에 포함됩니다 (이슈 정보 추출)
마치며
Sentry Dashboard 접근 방법, Sentry가 무엇인지, 도입하게 된 배경, 환경 설정 방법, error capture, 디스코드와의 연결 방법을 살펴보며 까비 프론트엔드에 Sentry 도입 과정에 대해 전반적으로 알아봤습니다.
Sentry 를 도입함으로써 아래와 같은 이점을 얻을 수 있었습니다.
1.
빠른 에러 감지
2.
손쉬운 에러 상황 재현
3.
에러 상황 정보 및 디버깅 정보 제공을 통해 에러 해결 시간 단축
Sentry 도입을 통해 기존에 사용자와 팀 통합 테스트에만 의존했던 수동적인 에러 접수 (발견) 에서 벗어나, 능동적으로 발생하는 모든 에러를 분류하고 파악할 수 있게 되어 좋았습니다.
기존에는 에러 로깅 및 관리 툴은 무겁거나 유료여서 상용화된 서비스가 아니면 굳이 추가할 필요가 없다고 생각했으나, Sentry 는 손쉬운 설치 및 설정과정과 제공하는 정보의 다양함과 유용성 때문에 아직 정식으로 출시하지 않은 베타 단계의 프로젝트에 적용해도 충분히 유용한 플랫폼이라고 생각됩니다.
추신: 오랜만에 Cabi 하니까 재밌네

.gif&collectionId=dcb50d88-6307-4897-975e-13c151621a8a)