글에 들어가기에 앞서
•
디자인 토큰은 색, 폰트, 크기 등에 관여하는데 이 글에선 색 위주로 얘기합니다
•
“까비의” 디자인 시스템과 디자인 토큰을 설명합니다
•
이번에 다크모드를 도입하며 여러 가지 소스들에서 까비랑 잘 맞고 도입하면 좋을것같은 개념 / 시스템을 선택해 기존 까비의 디자인 시스템에 추가하거나 수정했습니다
디자인 시스템에선 보다 체계적으로 디자인을 관리할 수 있도록 도와주는 디자인 토큰이란 개념이 있다.
디자인 토큰이란?
salesforce(관리 시스템 솔루션을 판매하는 기업)는 디자인 토큰의 개념을 처음으로 소개하면서 이렇게 정의했다.
Design tokens are named entities that store visual design attributes.
디자인 토큰은 눈에 보이는 디자인 속성을 저장하는 이름이 부여된 덩어리다.
Material Design 3에서의 정의 :
Design tokens represent the small, repeated design decisions that make up a design system’s visual style. Tokens replace static values, such as hex codes for color, with self-explanatory names.
디자인 토큰은 디자인 시스템에서 눈에 보이는 스타일을 구성하는 작고, 반복되는 디자인적인 결정을 나타낸다. 토큰은 색을 나타내는 hex code 같은 정적인 값을 자명한 이름으로 대체한다.
쉽게 말해, 디자인 토큰은 색 관련 값을 갖는 변수다.
디자인 토큰의 핵심은 반복되는 디자인 속성에 이름을 붙이는 것이고,  디자인 시스템을 체계적으로 관리
디자인 시스템을 체계적으로 관리  유지보수 용이
유지보수 용이  디자이너와 개발자 간의 의사소통 수월 등의 장점이 있다.
디자이너와 개발자 간의 의사소통 수월 등의 장점이 있다.
디자인 시스템 design system
팀에서 프로덕트의 목적에 맞는 디자인을 일관성 있게 적용할 수 있도록 정의한 규칙
일반적으로 reference, system, component 토큰을 사용한다.
서비스에 맞게 위 세개 외의 토큰을 만들어도 좋다.
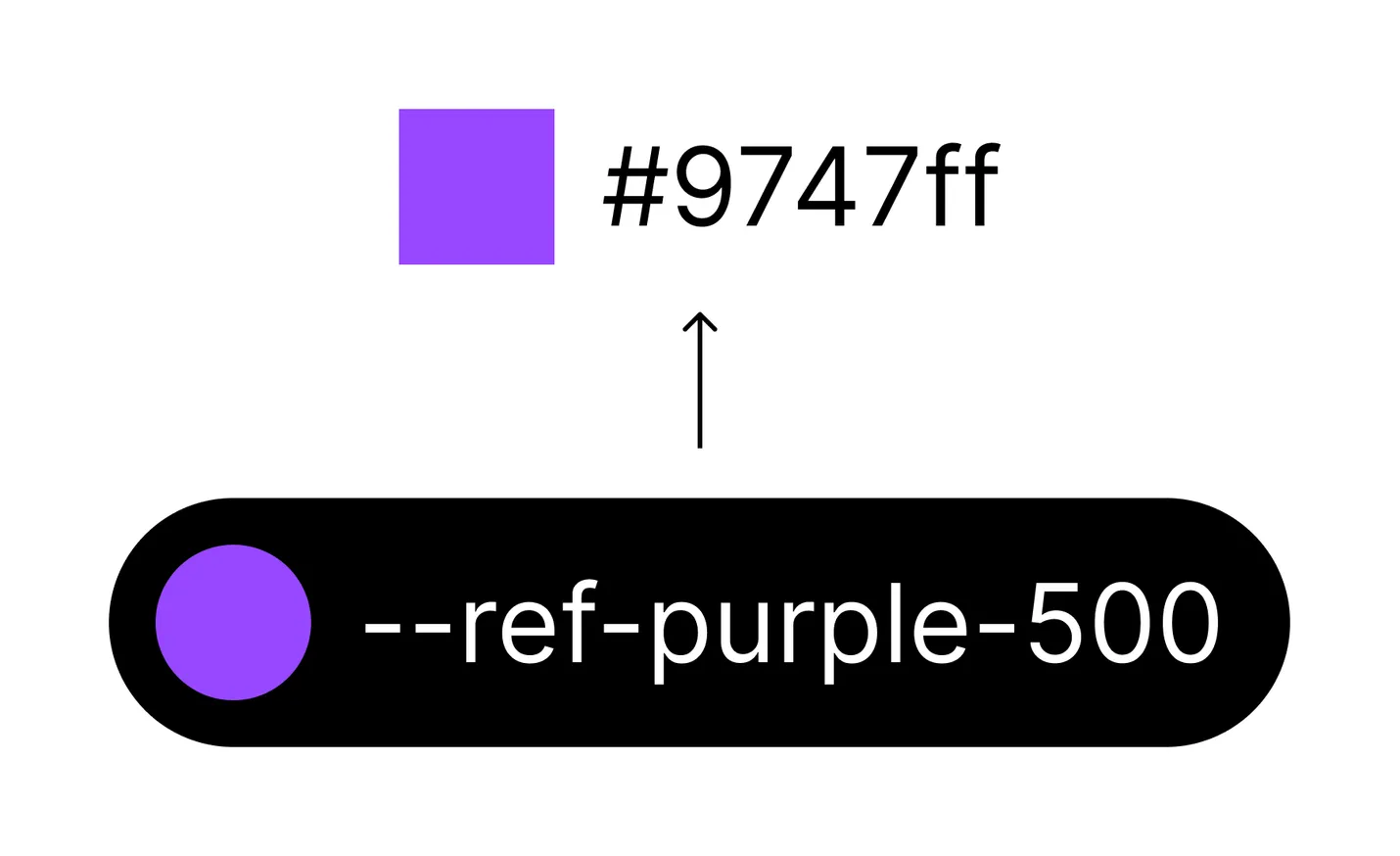
레퍼런스 토큰 reference token / global token
앞으로 서비스 인터페이스에서 사용할 모든 컬러의 정적인 값들을 정의한다. 즉, 레퍼런스 토큰으로 정의한 값들만 사용하겠다는 뜻이다.
•
기본이 되는 값
•
--ref로 시작
•
값 : 보통 color hex code / 다른 레퍼런스 토큰 값
ex) --ref-purple-500: #9747ff;
•
사용자 / 기기 환경 / context에 따라 바뀌지 않는다
•
레퍼런스 토큰으로 시스템 토큰, 컴포넌트 토큰 같은 다른 모든 토큰 유형을 생성
•
필요시 직접 사용
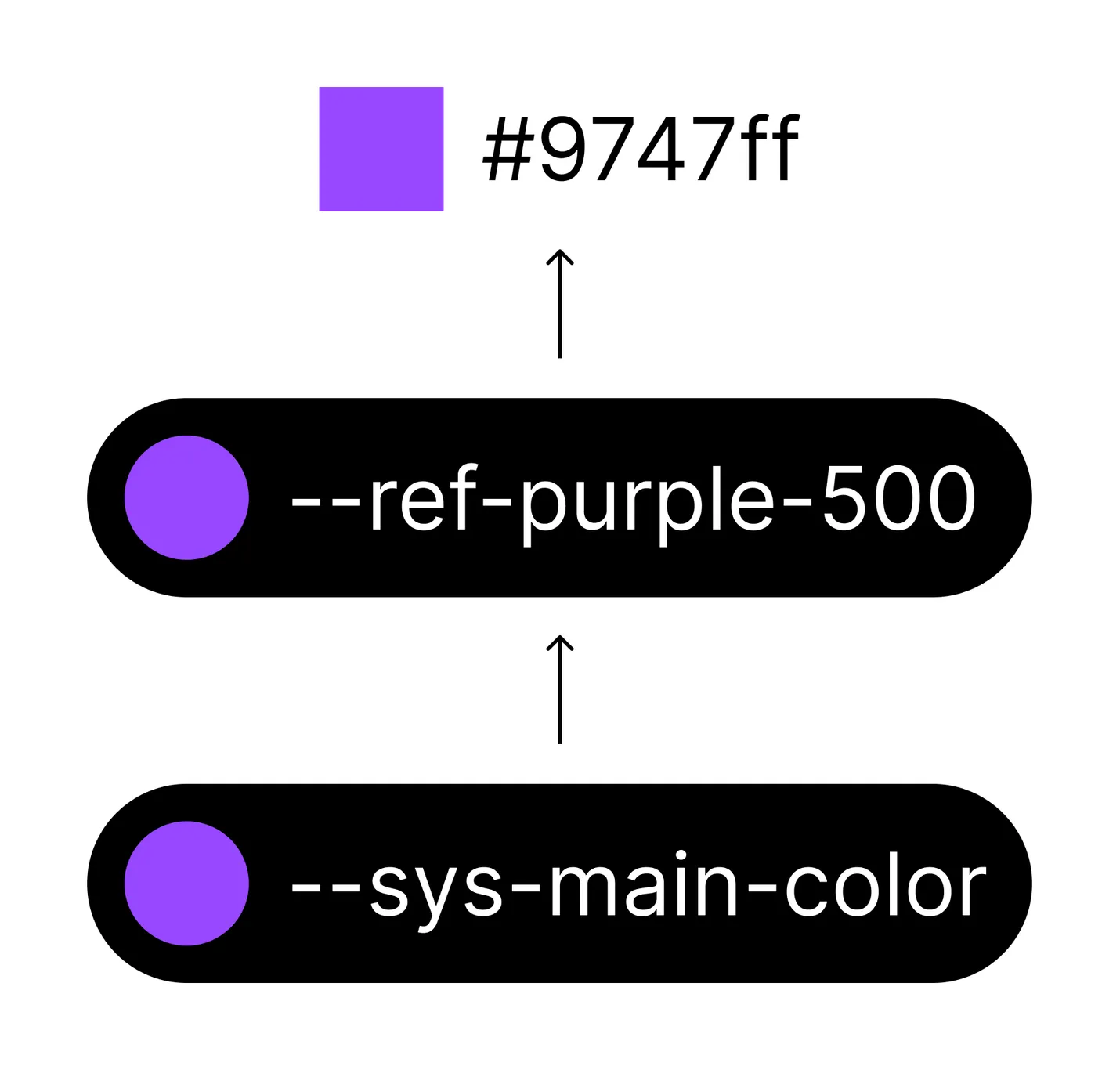
시스템 토큰 system token
레퍼런스 토큰과는 다르게 의미, 역할 등이 담겨 있는 추상적인 토큰
•
--sys로 시작
•
값 : 가능하다면 정적인 값 말고 레퍼런스 토큰 값
ex) --sys-main-color: var(--ref-purple-500);
--ref-purple-500 레퍼런스 토큰에선 purple에 대한 정적인 값을 가지고 있고, 이 값을 --sys-main-color 시스템 토큰에서 main으로 사용하겠다는 의미
•
테마를 적용할때 시스템 토큰은 다크모드, 라이트모드 같은 환경에 따라 다른 레퍼런스 토큰을 값으로 가질 수 있다
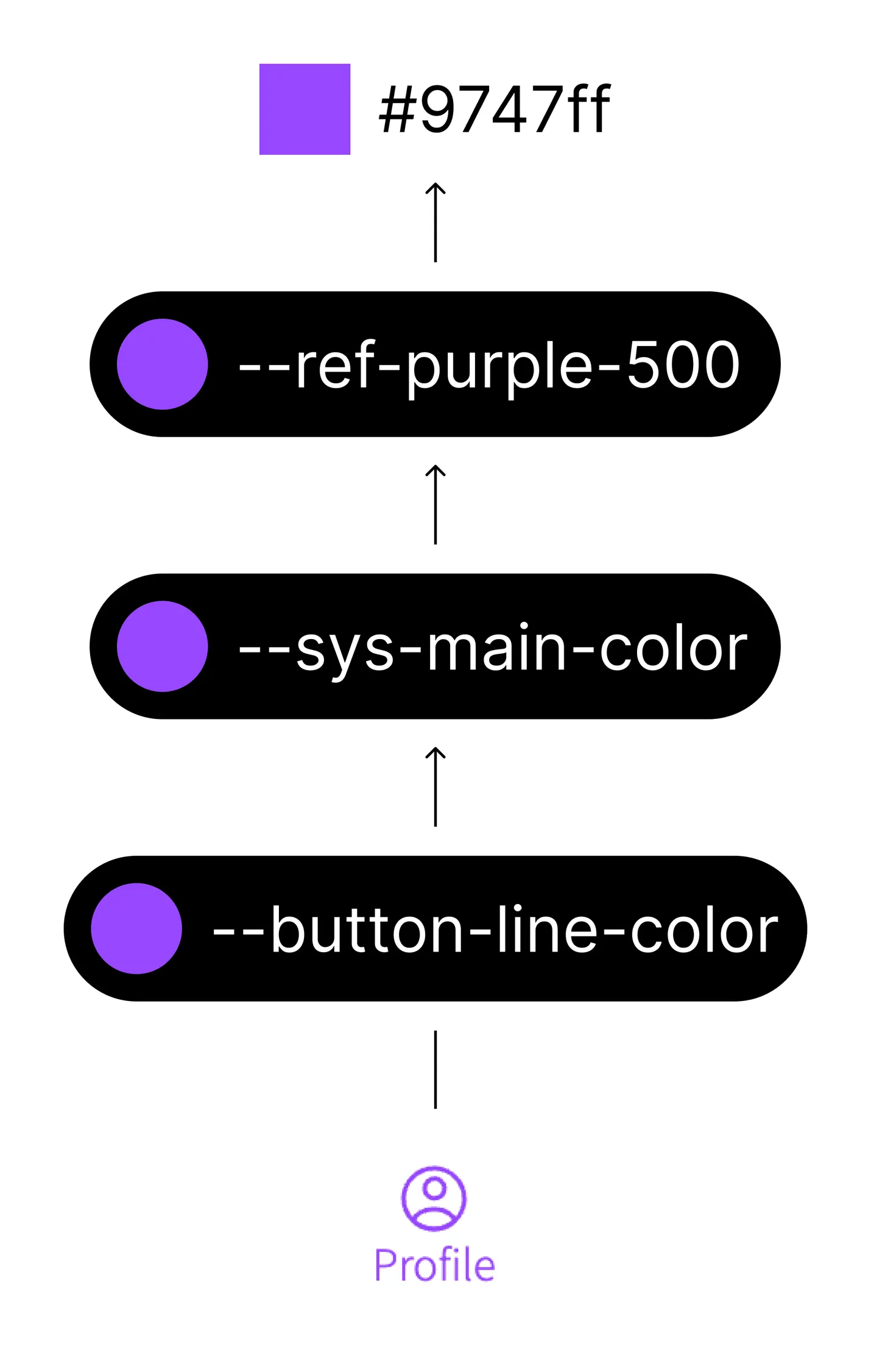
컴포넌트 토큰 component token
버튼의 색처럼 컴포넌트에서 요소에 할당된 디자인 속성
•
보통 --comp로 시작하지만 까비에선 --ref 또는 --sys가 포함되지 않으면 컴포넌트 토큰
•
값 : 가능하다면 시스템 토큰 또는 레퍼런스 토큰 값(hex code 같은 hard code 값 말고)
ex) --button-line-color: var(--sys-main-color);
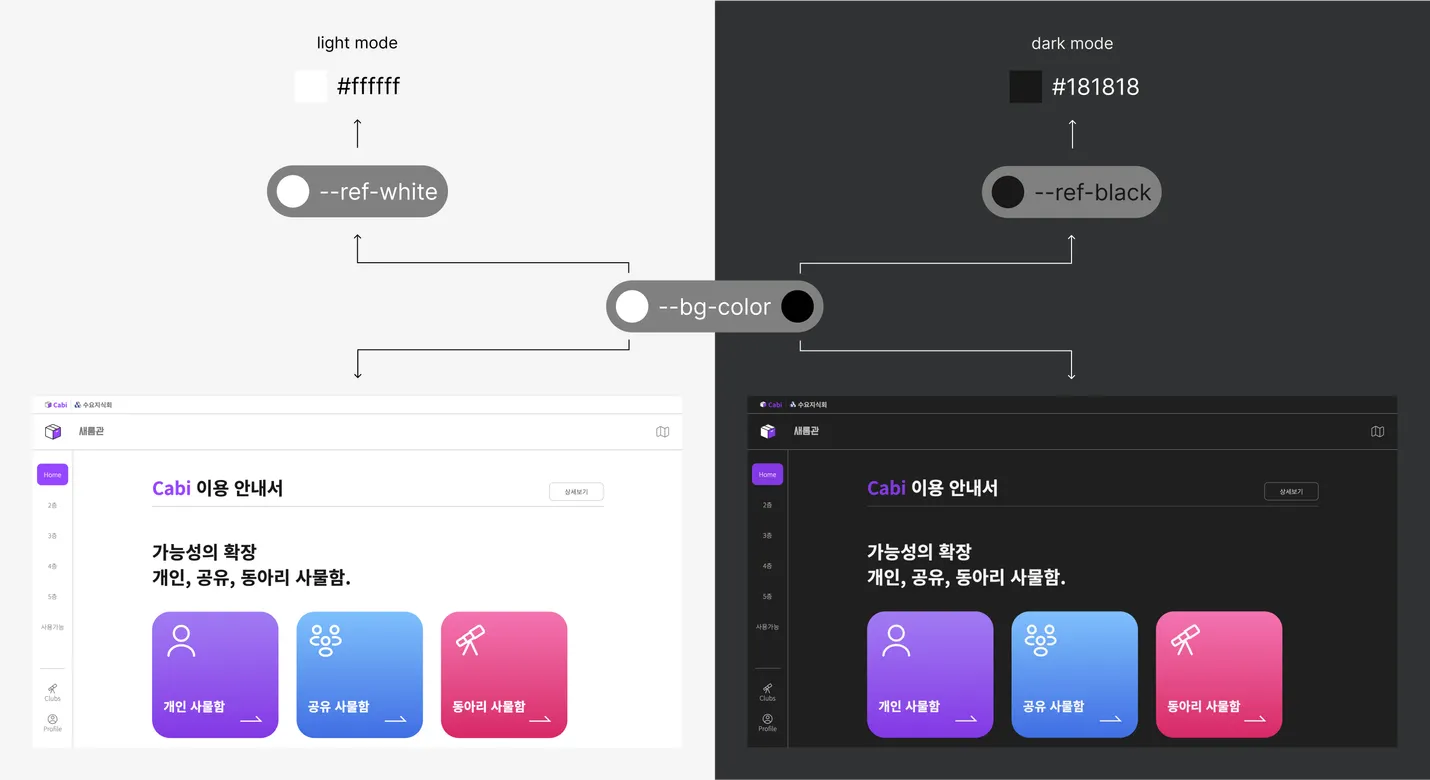
환경(context)에 따른 다른 값
토큰은 환경(조건)에 따라 다른 값을 가질 수 있다.
context ex) 다크 모드
context를 일종의 태그라고 생각해도 된다. 토큰 값이 다크 모드로 태그되면 다크 모드 context에서 기본 토큰 값이 재정의된다.
ex)
배경 색에 관련된 컴포넌트 토큰(--bg-color)은 라이트 또는 다크 모드 context에 따라 다른 레퍼런스 토큰 값을 가진다.
출처

.gif&collectionId=dcb50d88-6307-4897-975e-13c151621a8a)